30. 그리드에 대한 기본 이해
문서 디자인을 하는데 생기는 문제는
각각의 텍스트 정보들을 어떤 기준으로 배치해야하는지...
디자인 레이아웃 문제를 해결하는데 도움이 되는 도구: 그리드



layout - margin and colums : 단, 간격 gutter 수정 가능
보통은 대지위에 놓아야할 개체들을 랜덤하게 올려놓고 나서
조금씩 정리해 나가면서 그리드를 결정하는 과정을 겪는다.
불편하다면 단 없애도 된다. 가이드를 주는 것이기 때문에 이것이 너무 얶매여서 작업할 필요는 없다.
책자 디자인을 할 때도 양면이 3단그리드를 하면 텍스트가 꽉차서 답답
한면은 이미지로 강약 조절하는...


단의 숫자만 결정하는 다단그리드와는 달리
가로ㅡ 세로를 모두 결정하는 방식의 모듈 그리드
layout- create guide (안내선 만들기)


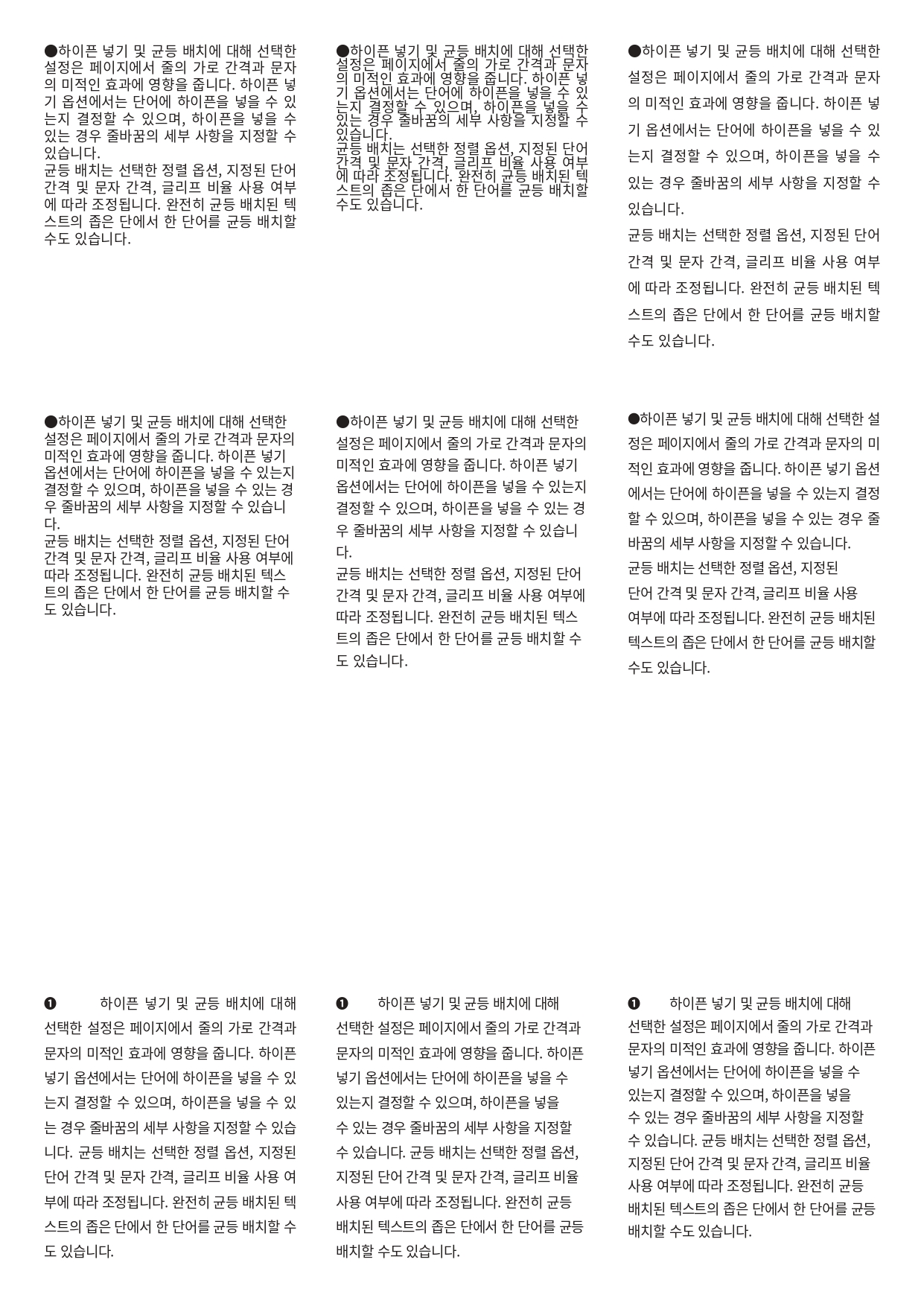
서체 사이즈, 종류, 행간이 다 같으나 흰 공간이 다름
1. 일정한 공간
2. 밑에 여백 많이
3. 일부만 텍스트. 더 많은 공간
여백의 공간 구성이 디자인에 있어서 매우 중요하다. 디자인 할 때는 마진값에 신경을 많이 쓰고 조정하게 된다.
12.7mm 디폴트 상태
layout- margin and column에서 조정 가능.

어떤 매체이냐( 웹이냐 지류냐에 따라) 여백의 너비가 달라짐
책의 경우에 펼침면이 있어 안으로 먹어들어가는 부분이 있으면 안쪽 마진값이 여유있도록 신경써야한다.
좌우를 같은 마진값으로 타이트하게 주면, 제본하는 부분은 안읽힐 수 있다.

그리드가 익숙하지 않아서 사용하지 않을 수 있지만
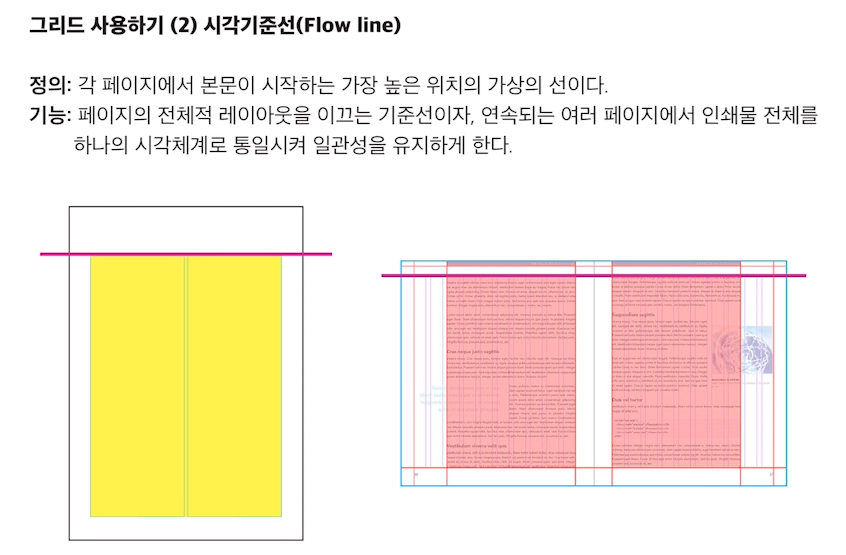
시각기준선은 최소한 지켜야한다.
디자인이라는 것은 결국 시각적인 규칙을 얼마나 잘 설정을 하고 지키냐에 따라 통일성과 일관성이 보이기 때문

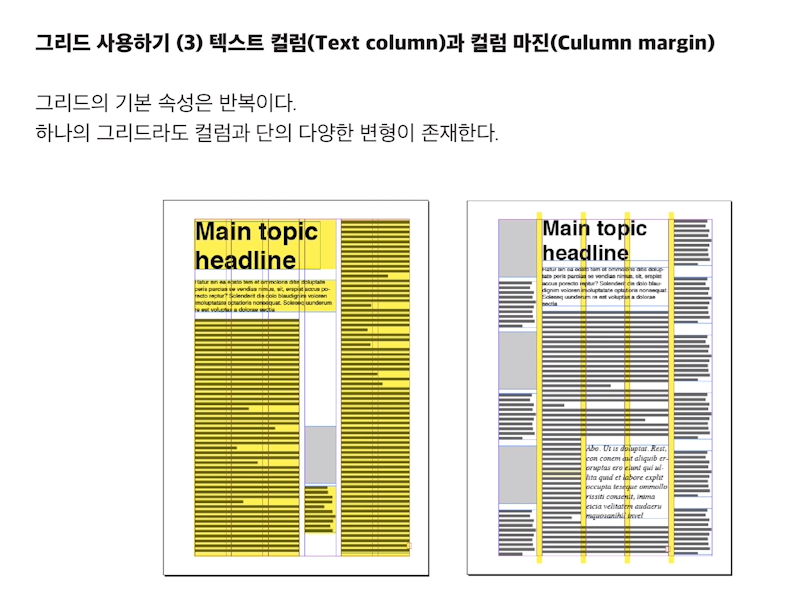
텍스트 컬럼과 마진을 어떻게 주느냐에 따라서 같은 그리드라도 다양한 레이아웃 구성 가능

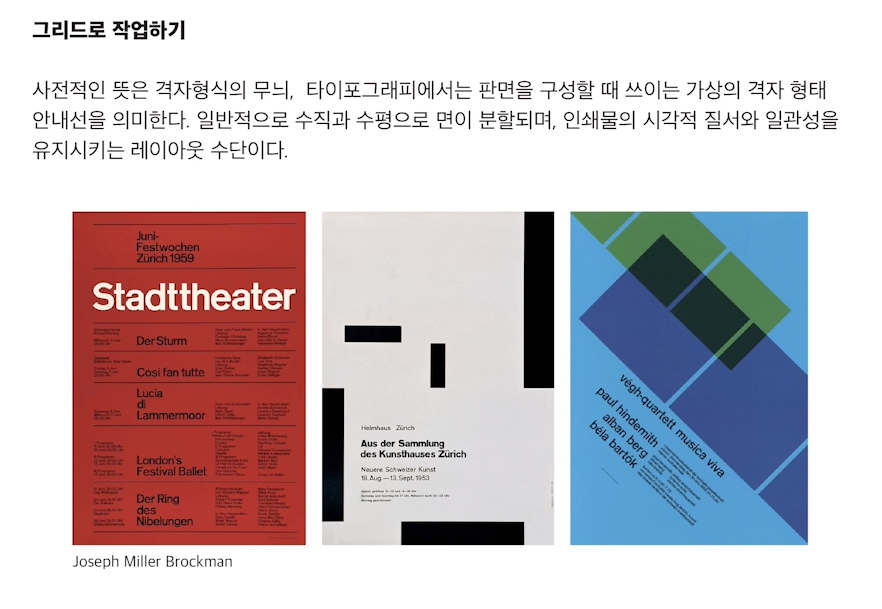
그래서 그리드로 작업하는 경우에는
좀 더 수직 수평으로 면이 잘 분할되어 시각적으로 정리가 되는 효과를 누릴 수 있다.
joseph miller brockman: '그리드'라는 개념을 정립하고 다양한 디자인 작업에서 보여준 디자이너

그래도 처음 디자인을 배우는 부분에 있어서는그리드로 작업하는 것을 어느 정도 연습한 후에
그리드를 벗어난 작업을 하길 추천

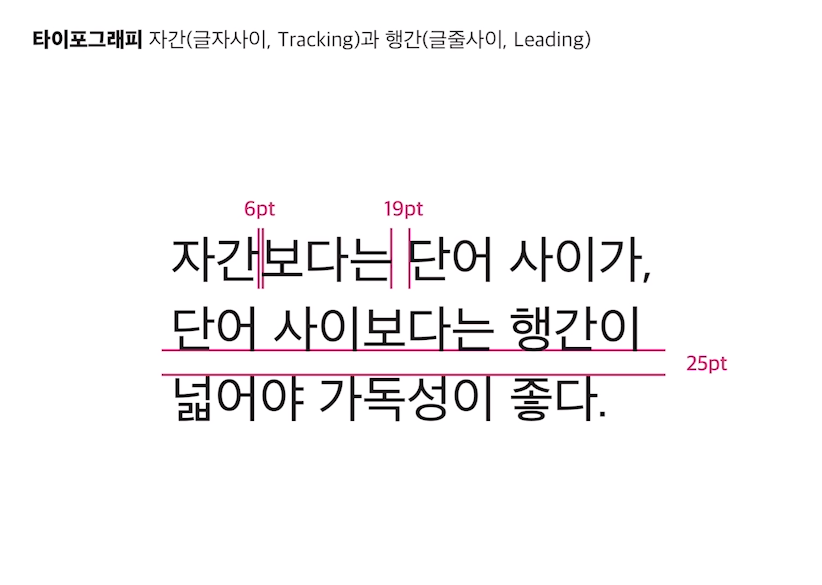
텍스트를 사용할 때 "자간 조정 < 단어 사이 < 행간"이라는 기본적인 룰이 중요하다.
작업하는 디자인의 컨셉이나 방향에 따라서 이것이 꼭 지켜지지 않을 수는 있다.
(시각적 훈련을 하는 단계에서는 이 규칙을 지키는 상태에서 작업하길 추천)
31. 타이포그래피 11가지 핵심사항

실제 출력 후 보이는 폰트 사이즈는 화면에서 보는 것과 사뭇 다르다.
대체로 폰트 크기가 좀 더 커보이는 경향이 있다.
그래서 인디자인 작업 중에 실제 테스트 인쇄를 많이 해보길 권장 (폰트 크기, 행간 자간 등)
서체의 크기는 위의 자료처럼 폰트마다 그리고 영문인가 한글인가에 따라 다르기 때문에 주의해야한다.
한영문 동시 표기의 경우에는 각 서체 사이즈를 조정해 맞춰줘야한다.

자간 = 글자와 글자 사이의 여백
tracking으로 자간 조절, 폰트마다 자간 설정이 다르다. (-50~+50 최소 최대의 조절 주로 한다.)

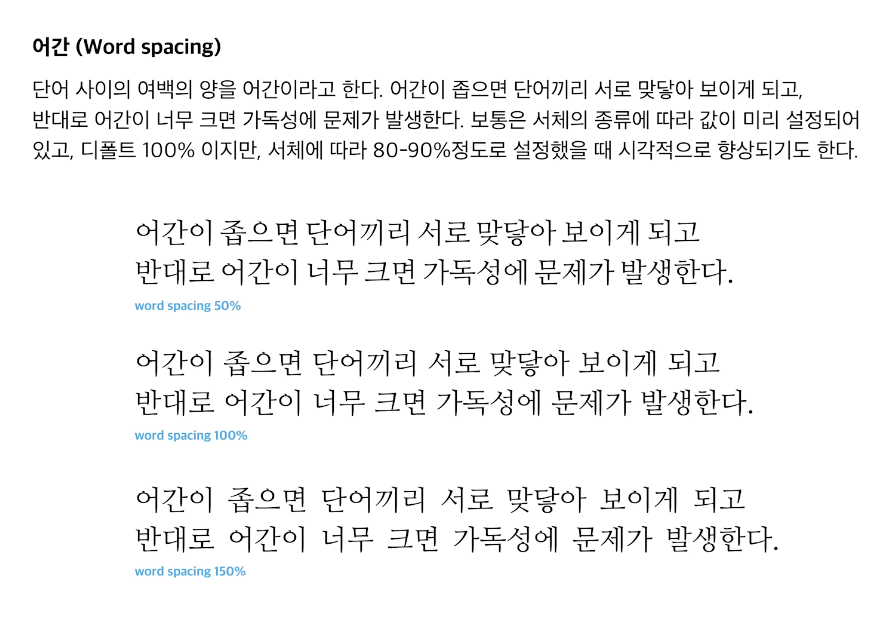
어간 = 단어와 단어 사이 (띄어쓰기의 공간)

1번: 서체 크기가 작은것에 비해 행길이, 글줄 길이가 길다
2번: 서체 크기가 큰 것에 비해 행 길이가 짧다

단락과 단락 사이에 너비를 줄 때 보통 쉽게 enter로 너비를 주는데
디자인을 하다보면 enter 공간 보다는 그 공간을 더 미세하게 조정하는 게 좋다.
컨텐츠, 정보의 위계에 따라 행간을 조절해주는 것이 좋다.

새 단락의 시작을
문단과 문단의 공간이 아닌 시각적 표시로 보여주는 것

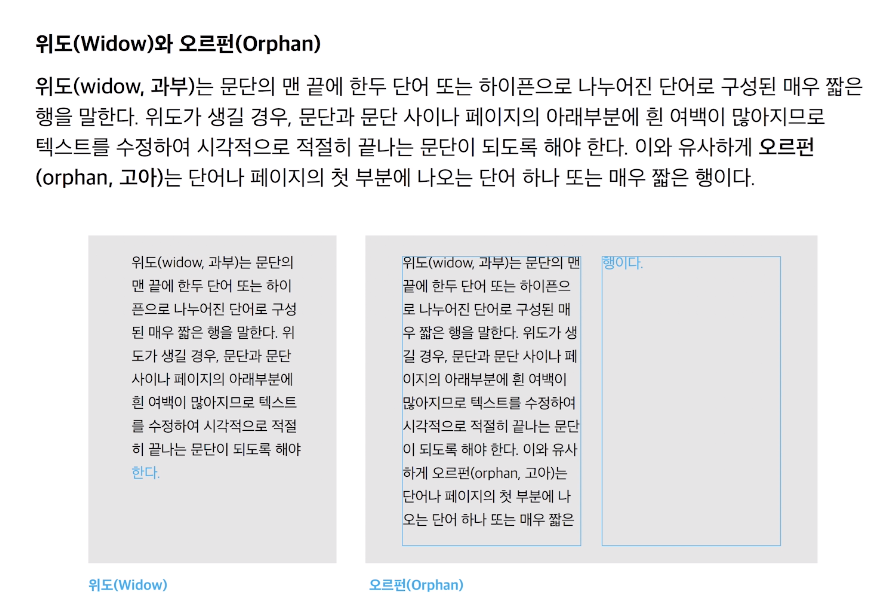
과부와 고아 피하는 방법은
1. 마지막 줄만 자간을 좁혀서 밑에 떨어져 있는 한 두글자를 올려주거나
2. 베스트는 글 자체의 편집으로 애초에 단어가 떨어지지 않도록 해주는것이다.
이 작업은 모든 레이아웃이 정리가 되고 본문의 서체 사이즈나, 원고가 다 들어왔을 때, 인쇄 전 마지막으로 전체 텍스트 정리용 작업
문단과 관련한 디테일한 정리를 중간중간에 하면 시간 소요가 크므로 마지막에 해준다.

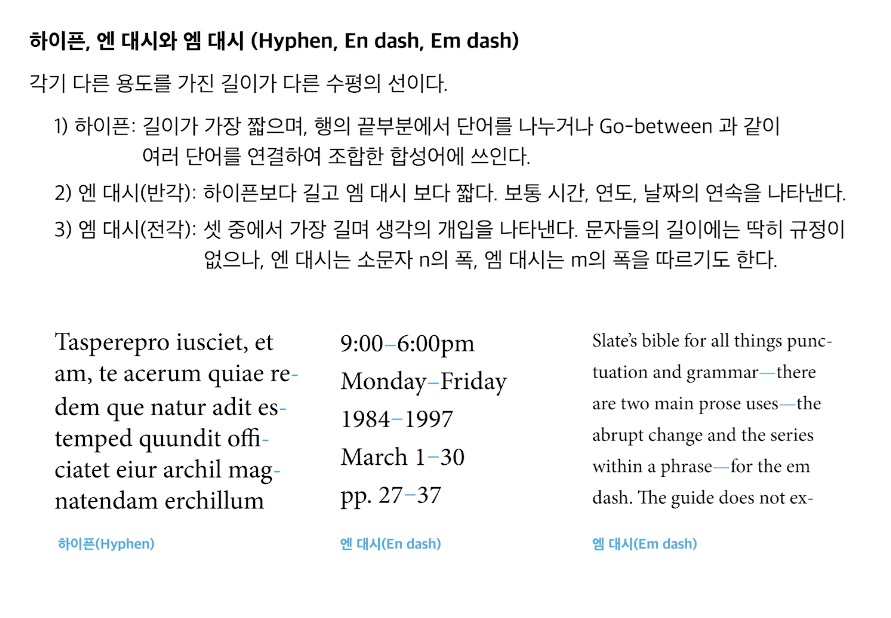
하이픈: 단어가 다음 줄로 넘어가는 경우, 단어와 단어 사이를 이어주기 위해 사용
(쓰이는 대시 중에는 가장 짧음)
n과 m 소문자가 갖는 폭의 의미에서 따온 엔 대시와 엠 대시
엔 대시(반각): 왠만하면 거의 엔 대시를 사용한다. 시간의 흐름, 요일과 요일 사이, 연도와 연도 사이, 날짜나 페이지
엠 대시(전각): 소설이나 책에서 주로 나타나는.. 문장의 부연설명, 생각의 개입을 나타낼 때만 쓰인다.
디자인 취향에 따라서 대시의 길이는 달라지긴 하지만 기본적으로 종류에 따라 다른 기능을 한다는 점을 알고 있으면 좋다.

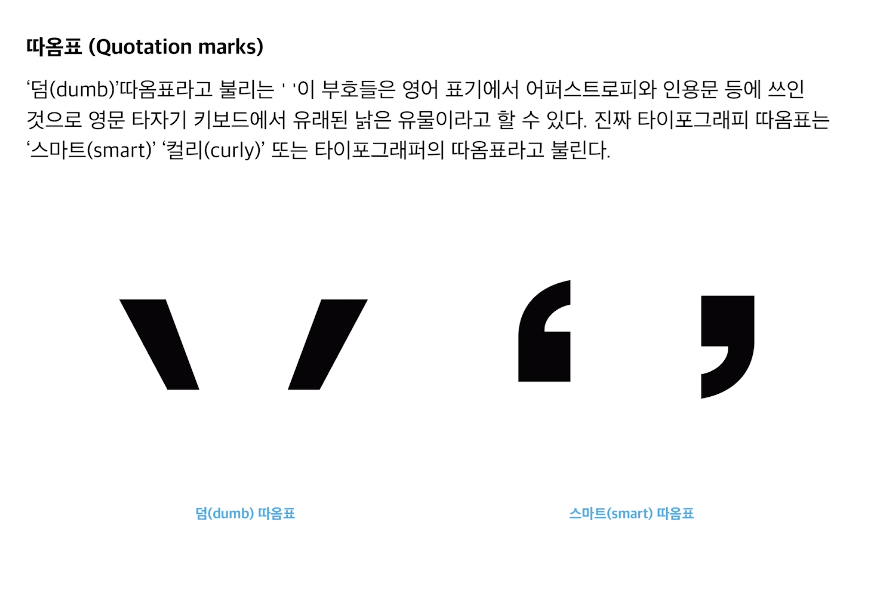
텍스트 붙여넣기를 하다보면 대부분 왼쪽처럼 일자형태의 따옴표=덤 따옴표의 형태를 띌 때가 많은데
이는 타자기에서 유래된 낣은 습관이다. (+ 다른 특수기호와 겹치기도 함)
작은 따옴표와 큰 따옴표 모두 덤 따옴표가 나오지 않도록 굽은 따옴표=스마트 따옴표로 변경해야한다.
1. 글리프 패널(사용하고 있는 서체의 모든 기호를 보여주는 패널) 에서 선택해 사용하거나
2. 특정 서체 같은 경우네는 스마트 따옴표가 없는 경우도 있다. 그 경우에는 다른 서체의 따옴표를 대치해 사용하면 된다.
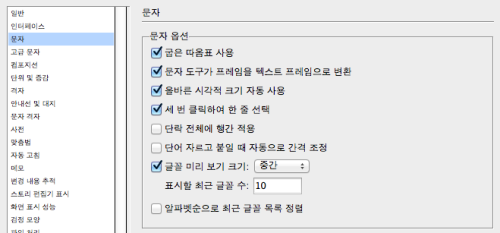
인디자인 따옴표 변경법


인디자인에서 따옴표를 입력할 때 굽은 따옴표(“”)가 기본으로 입력되게 하고 싶다면 환경설정(cmd+K)에서 설정값을 바꾸면 된다.
1. 문자(Type)섹션에서 ‘굽은 따옴표 사용(Use typographer’s Quotes)’를 체크하고
2. 사전(Dictionary)섹션의 ‘이중 인용부호’와 ‘단일 인용부호’(Double Quotes / Single Quotes)를 각각 “”와 ‘’ (목록 중 첫번째에 위치한다)로 바꿔준다.
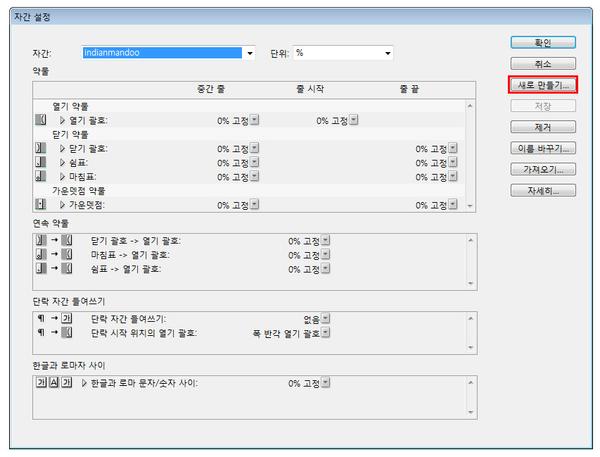
따음표와 같이 구두점 사용 시 간격이 벌어지는 것을 자동으로 줄여주는 방법

따옴표를 사용하면 따옴표 앞뒤로 자간이 자동으로 벌어져 가독성이 떨어지게 된다.
이럴때 해결방법은



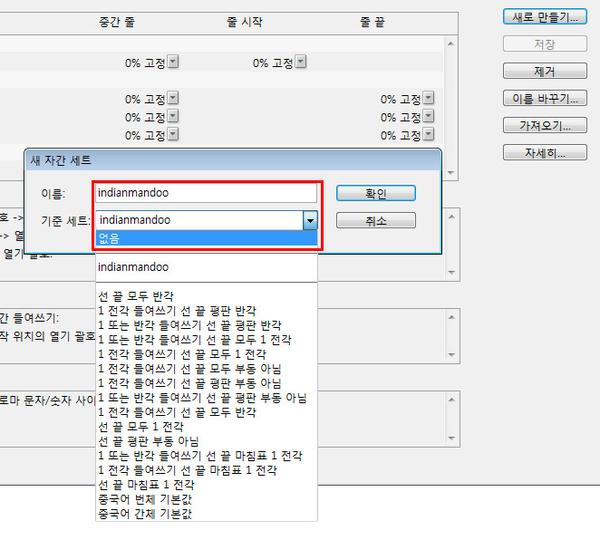
1. 메뉴명령에서 문자 -> 자간 설정 -> 기본
2. 새로운 대화창이 뜨면 새로만들기 클릭
3. 새 자간 세트의 이름을 정하고 기준 세트는 없음으로 설정 후 확인!

그리고 나서 결과를 확인해 보면 위에서 보는 것 처럼 자간이 자연스럽게 타이핑 된다.
이 모든 설정을 다른문서에서도 유지 하고 싶다면 작업중이던 문서를 모두 저장 후 닫고, 위 과정을 다시 한번 반복하면 된다.
인디자인 자간 설정하기
안녕하세요 오늘은 인디자인 자간 설정하기에 대해 알아보겠습니다. 트루타입서체 사용시 ‘따옴...
blog.naver.com

판독성= 서체 자체가 가지고 있는, 쉽게 읽혀지거나 안읽혀지는 정도
helevetica나 futura는 산세리프, 장식이 없는 고딕 서체이므로 서체 자체가 판독성이 좋은 편이다.
4개의 예시 중에서는
letter gothic이 가장 얇고 꺾임도 있기 때문에 가장 판독성이 낮다고 판단할 수 있다.
디자인을 함에 있어서 어떤 용도로 쓰이는 텍스트냐에 따라서
판독성을 높게 해야 할 수도 있고
낮더라도 장식적인 폰트를 사용해야 할 수도 있다.
지하철 광고 폰트의 경우에는 누구나 어떤 거리에서도 잘보여하므로 판독성이 높아야하는 것처럼
실용도나 활용도에 따라 어떤 서체를 선택하고 사용해야한다.

가독성 = 서체의 크기나, 자간, 행간 등 디자이너 스스로가 정리할 수 있는 배치

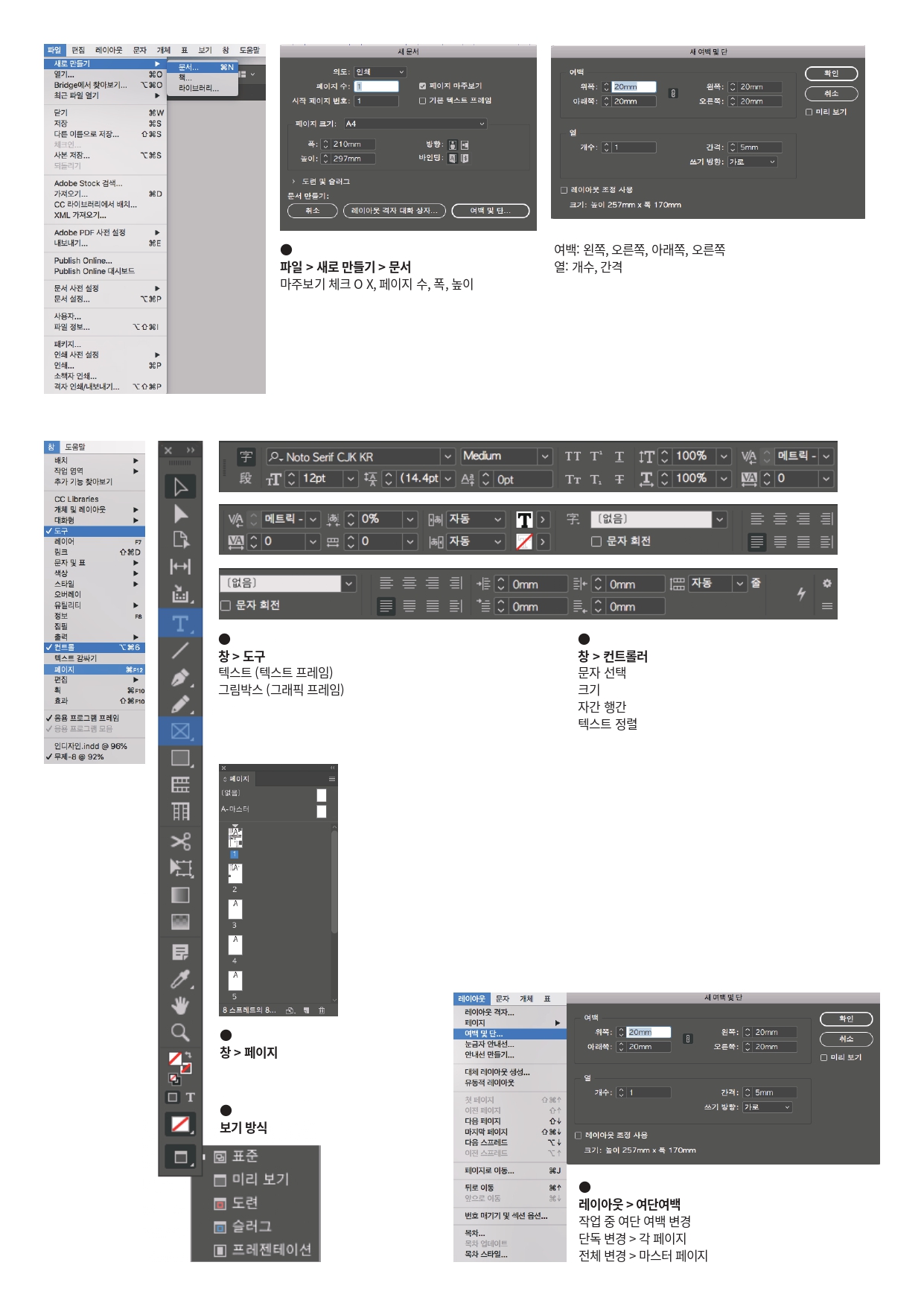
인디자인에서 알아두면 유용한 기능
1. (단어, 낱자) 기준선 이동
2. 밑줄 옵션
(basic.pdf)
따옴표 내어쓰기 -문단 밖으로 따옴표만 나오게 하는 방법



출처 : https://tangerineshower.tistory.com/9
인디자인 기초 강의 03. 문서 디자인
30. 그리드에 대한 기본 이해 문서 디자인을 하는데 생기는 문제는 각각의 텍스트 정보들을 어떤 기준으로 배치해야하는지... 디자인 레이아웃 문제를 해결하는데 도움이 되는 도구: 그리드 layout
tangerineshower.tistory.com
'Indesign' 카테고리의 다른 글
| 인디자인 기초 강의 02. 인디자인 작업환경 이해하기+표 (0) | 2024.02.28 |
|---|---|
| 인디자인 기초 강의 01. 인디자인 시작하기 (0) | 2024.02.27 |
